Yslow是雅虎开发的基于网页性能分析浏览器插件,从年初我使用了YSlow后,改变了博客模板大量冗余代码,不仅提升了网页的打开速度,这款插件还帮助我分析了不少其他网站的代码,之前我还特意写了,就是通过这款插件分析得出的。网络上已经有不少Yslow使用说明了,本文我想介绍下我使用Yslow的方法和一些别人没提到的小技巧。
Yslow的安装方法
现在Yslow已经有很多版本了,本文介绍的是3.0.4最新版,打开就能看到有四个版本可供选择:火狐(firefox)浏览器、谷歌(chrome)浏览器、欧朋(opera)浏览器和移动版。
安装Yslow要先(本地址以火狐为例),两种方法启动Yslow:1、打开Firebug窗口,选择Yslow选项。2、直接点击火狐右下角的Yslow启动按钮。

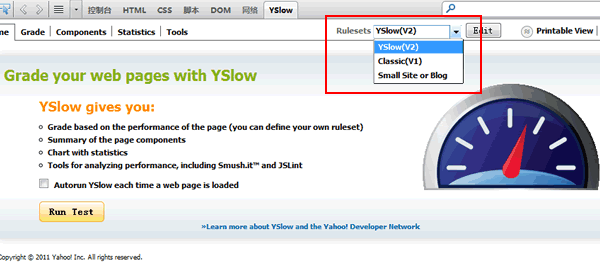
(图1:Yslow的启动界面)
点 击 Run Test 运行Yslow,也可以点击 Grade, Components, 或Statistics选项开始对页面的分析,如果在 Autorun YSlow each time a web page is loaded 上打上对勾,它将自动对以后打开页面进行分。
注意图中的红框,这里是规则集,YSlow (V2)包含了所有22个测试的规则,YSlow (V1)包含原始13规则,小网站或博客-这个规则集包含14个规则,适用于小型网站或博客,建议对号入座。
雅虎评估网站性能的23条军规
雅虎曾经针对网站速度提出了非常著名34条准则:《Best Practices for Speeding Up Your Web Site》。而现在将34条精简为更加直观的23条,并针对每一条给出从F~A的评分以及最终的总分。
而现在23条网站性能优化建议在YSlow的官网首页就能看到,当然也可以不看,在使用Yslow后,在控制面板里就会给你评分提示,和改进建议。
...